6. Deploy Your Site
Deploy your Doks site to Netlify or any other static web host.
baseURL in ./config/production/config.toml to the URL of your Doks website in production.Deploy to Netlify
Continuous Deployment (CD) works by connecting a Git repository to a Netlify site and keeping the two in sync. Netlify will run the Doks build command and deploy the result whenever you push to your Git repo.
Set up Git repository
Set up your Git repository in 8 steps.
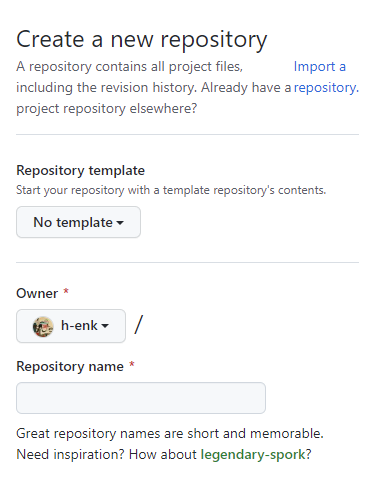
1. Create a new repository
Create a new repository on GitHub (or GitLab, or Bitbucket):

2. Initialize your local directory
Initialize your local Doks site directory as a Git repository:
npm run init
3. Add your local files
Add the files in your new local repository. This stages them for the first commit:
git add .
4. Commit your local files
Commit the files that you’ve staged in your local repository:
git commit -m "First commit"
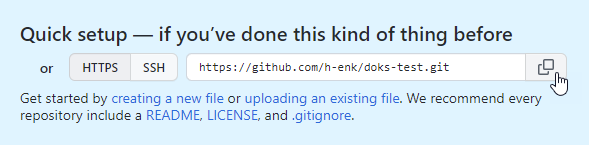
5. Copy your remote repository URL
At the top of your GitHub repository’s Quick Setup page, click the copy icon:

6. Set the new remote
Set the new remote — replace <remote repository URL> with yours:
git remote add origin <remote repository URL>
7. Verify the new remote
Verify the new remote:
git remote -v
8. Push local changes
Push the changes in your local repository to GitHub:
git push -u origin main
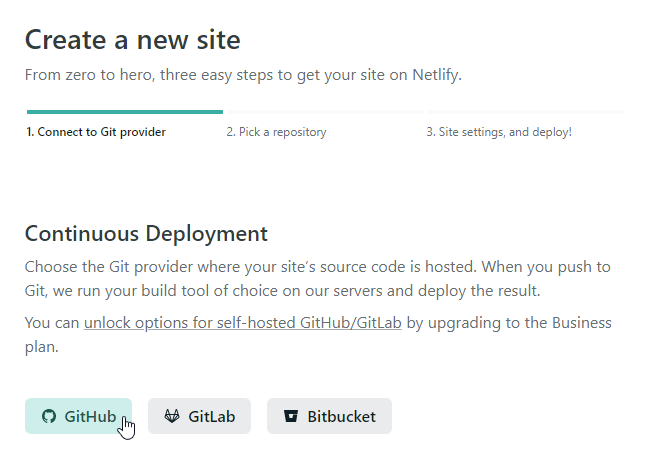
Create new Netlify site
Create your new Netlify site in 3 steps.

1. Connect to Git provider
2. Pick a repository
3. Build options, and deploy!
Deploy to other hosts
See the Hugo Docs: Hosting & Deployment.