Versioned Documentation
Doks is fully prepared for versioned documentation support.
Demo
- Available soon
Configuration
Enable
In ./config/_default/params.toml, enable Versioned Documentation:
[options]
..
docsVersioning = true
..
Set version
In ./config/_default/params.toml, set version:
..
## Documentation
docsVersion = "1.0"
..
Set permalink structure
In ./config/_default_/config.toml, set permalink structure:
[permalinks]
..
docs = "/docs/1.0/:sections[1:]/:title/"
Set redirects
In ./layouts/index.redirects, set redirects:
..
/docs/1.0/overview/ /docs/1.0/overview/introduction/
/docs/1.0/help/ /docs/1.0/help/how-to-update/
/docs/1.0/ /docs/1.0/overview/introduction/
/docs/ /docs/1.0/overview/introduction/
/docs/0.1/* https://v0-1-0--doks-versioning-poc.netlify.app/docs/0.1/:splat 200
/docs/0.2/* https://v0-2-0--doks-versioning-poc.netlify.app/docs/0.2/:splat 200
Set menu entry
In ./config/_default/menus.en.toml, set menu entry:
[[main]]
name = "Docs"
url = "/docs/1.0/overview/introduction/"
weight = 10
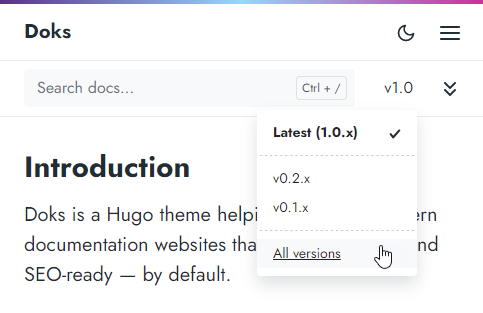
Set version switch
In ./layouts/partials/header/header.html (lines 109..123), set version switch:
{{ if eq .Site.Params.options.docsVersioning true -}}
<div class="dropdown ms-3">
<button class="btn btn-doks-light dropdown-toggle" id="doks-versions" data-bs-toggle="dropdown" aria-expanded="false" data-bs-display="static" aria-label="Toggle version menu">
<span class="d-none d-lg-inline">Doks</span> v{{ .Site.Params.docsVersion }}
</button>
<ul class="dropdown-menu dropdown-menu-end shadow rounded border-0" aria-labelledby="doks-versions">
<li><a class="dropdown-item current" aria-current="true" href="/docs/{{ .Site.Params.docsVersion }}/overview/introduction/">Latest ({{ .Site.Params.docsVersion }}.x)</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="/docs/0.2/overview/introduction/">v0.2.x</a></li>
<li><a class="dropdown-item" href="/docs/0.1/overview/introduction/">v0.1.x</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="/docs/versions/">All versions</a></li>
</ul>
</div>
{{ end -}}
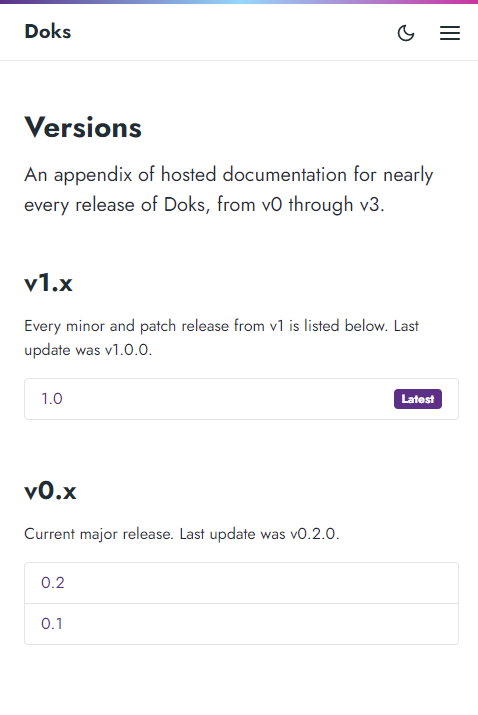
Set versions page
In ./content/en/versions.md, set draft: false.
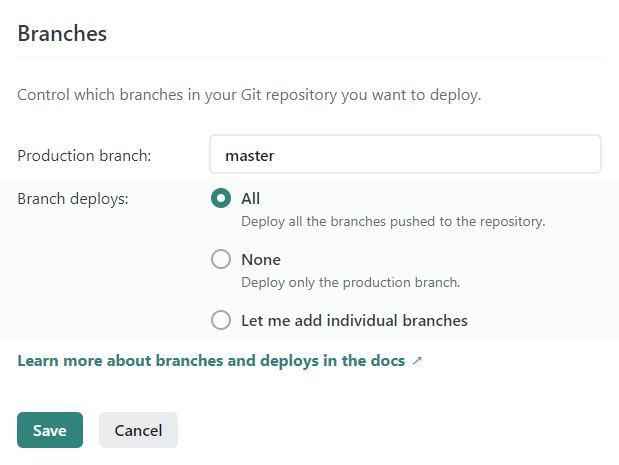
Set branch deploys

In Netlify, under Site Settings > Build & deploy > Branches, set Branch deploys to All.
Release process
- Prepare new release in local code
- Push changes
- Add new release in Github
Notes
- When pushing changes to the master (or main) branch, the changes will be part of the next release, and already visible on the live website.
- Use a next branch (merge when issuing the next release), when you do not want future release changes already visible on the live website.
- Use a separate branch or repository, if you would like to be able to update previous releases.
Switch content
Version switch

The version switch is part of the docs section navigation (available on all docs pages), and only shows versions known (so, no future versions) — given a specific version.
Versions page

The versions page (not versioned itself, for it’s not part of the docs section) always (for all versions) shows all versions available.